Appearance
CP Presets
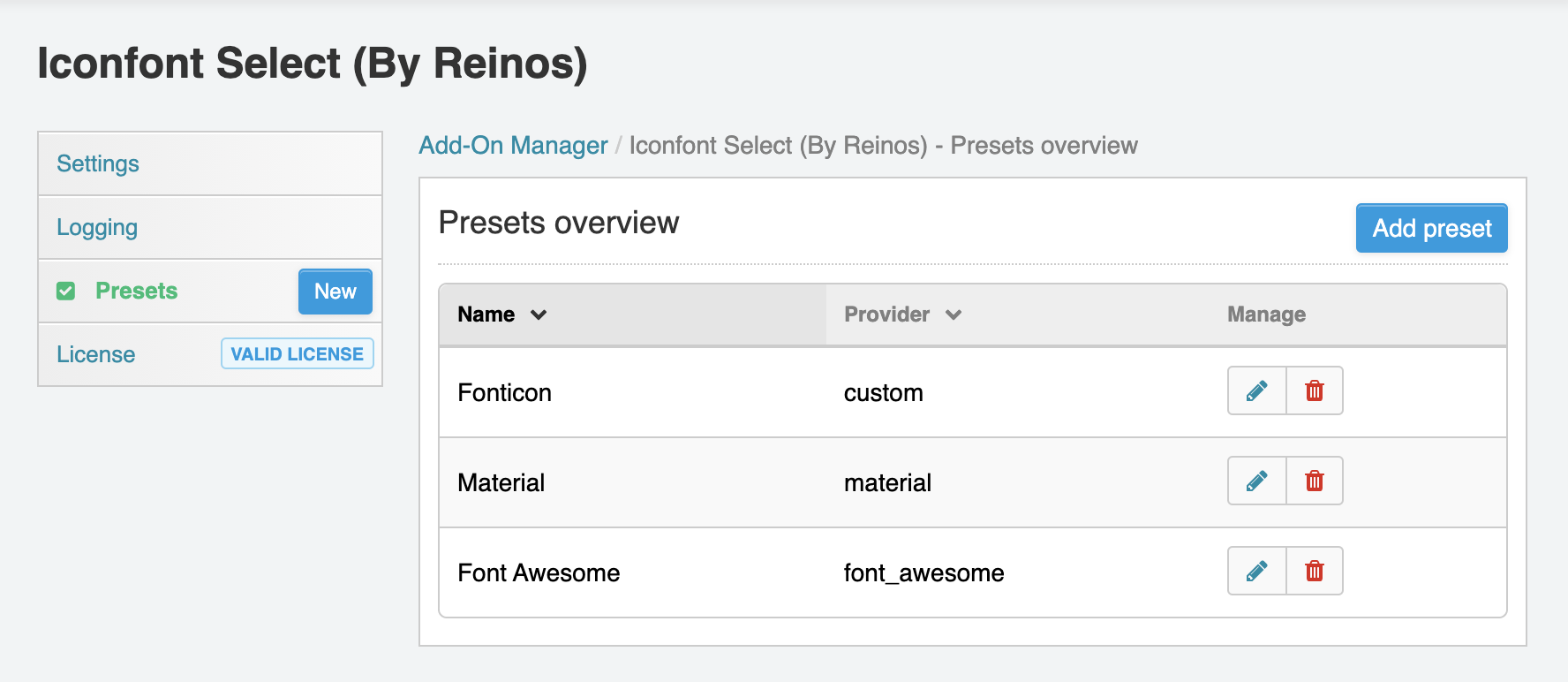
In order to use Iconfont you need to create a preset from the Module CP preset page.

By default, we create for you 2 presets based on FontAwesome and Material. It also includes the whole set of icons.
Create your own preset
Beside the 2 default created presets you can also create your own preset. This can be either a preset based on FontAwesome, Google Material, or your own set.
FontAwesome or Google Material
Creating a new preset based on either FontAwesome or Google Material is fairly easy. Just create a new preset, choose your preset name and select FontAwesome or Material.
After that you need to create the presets, meaning what icons to include. To start with the basic, you can click on the Load default set button that will load all available icons for that provider.
From here you can start modifying the preset to a set of icons you need.
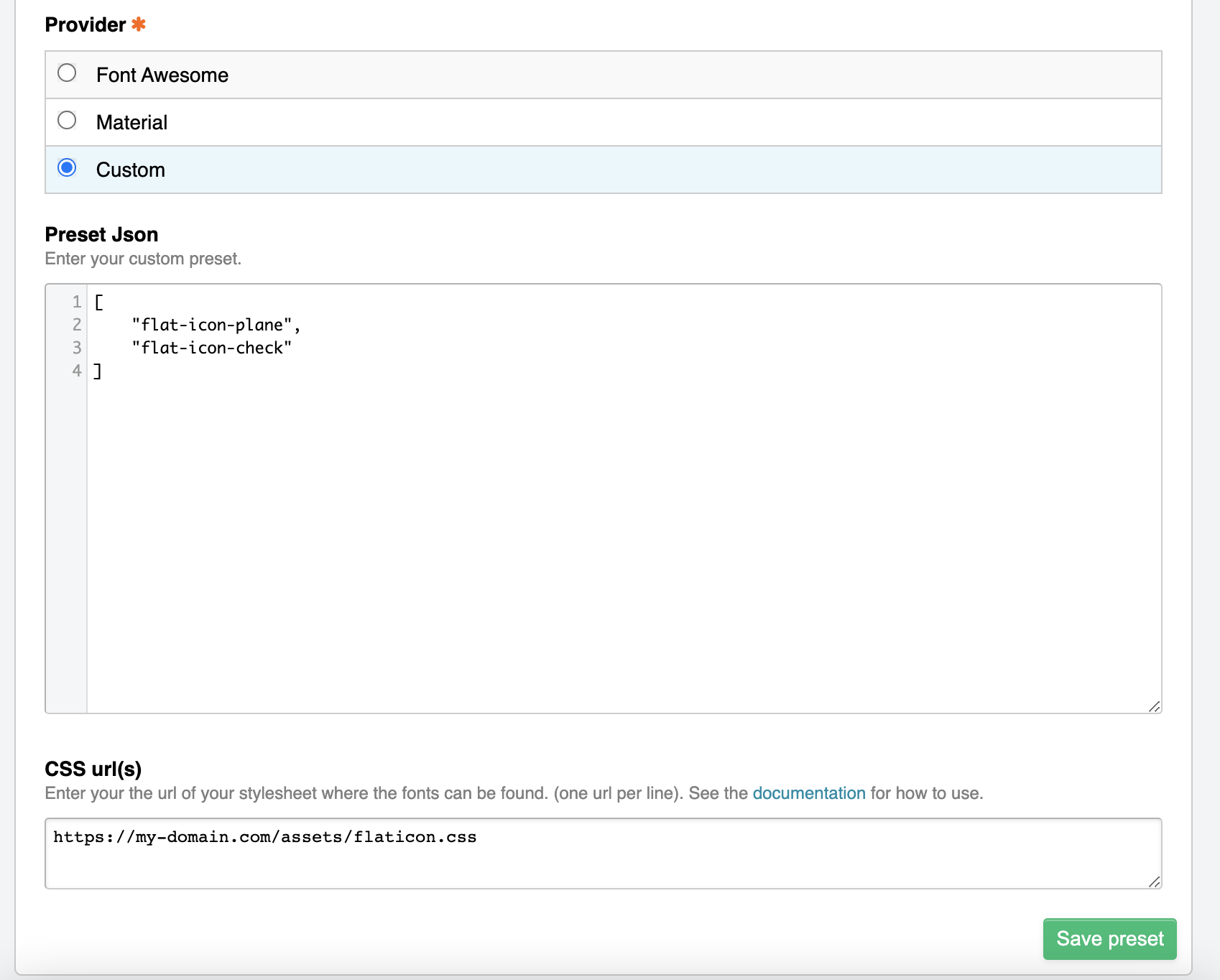
Your own font
Loading your own font into the fieldtype is also very easy but it requires that the fonts are included in a .css file.
From there you can enter your css url in the field css url(s).

The above images shows an example of using flaticon fonts (See https://www.flaticon.com/)
JSON preset structure
We use JSON to feed the icon generator with the icons.
The JSON accept 2 formats, it's eiter a list of icons, or it's a list with categories.
Plain list of icons
[
"fab fa-accessible-icon",
"fas fa-american-sign-language-interpreting",
"fas fa-assistive-listening-systems",
"fas fa-audio-description",
"fas fa-blind"
]Group of icons
{
"Category name" : [
"fab fa-accessible-icon",
"fas fa-american-sign-language-interpreting",
"fas fa-assistive-listening-systems",
"fas fa-audio-description",
"fas fa-blind"
]
}