Appearance
Add to Cart tag
The tag for adding items to the cart
The tag
{exp:reinos_store:add_to_cart}Tag Parameters
Below are the Tag Parameters. Those parameters can be used in the tag described above
return_url
The return url, default to the current url
return_url=""sku
The SKU for a product. If omitted, it allows you to add multiple lines of the same products in to your cart.
sku=""entry_id
Set the entry_id of your product. This way we can reference the product to your entry.
entry_id=""name
Set your product name
name=""price
Set the price of the product.
Note: make sure that you use the excl price here if you are working with taxes
When using the Reinos Store Price Fieldtype you can safely use the that field as it output per default a numeric value without tax. See Price fieldtype page.
price="0.00"sale_price
Set the sales price of the product. This will be the price for the product and you can show this in your cart where for example you strike-through the {price}.
Note: make sure that you use the excl price here if you are working with taxes
When using the Reinos Store Price Fieldtype you can safely use the that field as it output per default a numeric value without tax. See Price fieldtype page.
sale_price="0.00"tax_rate
This can either low or high and load the value that has been set in your settings.
If omit the param, it will fallback on the default tax rate set in the settings.
tax_rate="low"weight
Set the weight of the product. Mostly used when using the Shipping module
weight="70" {!-- This set a weight of 70kg or 70lbs --}clear_cart
When adding a product, your can clear the cart to have a cart with always one product.
clear_cart="no"disable_shipping
If you have no shipping cost, you can disable it for a product
disable_shipping="no"form_class
Set the form class
form_class=""parent_order_item_id
Set the order Item Id that you want to reference as a parent item.
This is normally used when you reorder an item or renew for virtual products
parent_order_item_id="0"custom_fields:[your-field-name]
Set custom fields
custom_fields:test="value"
custom_fields:or_an_other_value="value"qty
This can only be set via a form input field.
<input name="qty" value="1"/><br>max_qty
Available from v3.5.0
Control the max qty of a single item in the cart.
This could be usefull if you have a product that can be bought just once or limited per user.
When 0 is given, it means there is no limit.
max_qty=""note
<input name="note" value=""/><br>custom_fields
<input name="custom_fields[yet_another]" value="custom value"/><br>
<input name="custom_fields[and_another]" value="other custom value"/><br>direct
Available from v3.5.0
Add a cart item directly to the cart.
By setting this param we will submit the form directly. It will by pass any errors and log them instead to the CP log. If any error occur, we still redirect to the return_url
direct="no"Tag Variables
error:invalid_price
Return the error when an invalid price is given.
{if error:invalid_price}
<p style="color:red;">You have entered an invalid price</p>
{/if}error:invalid_sale_price
Return the error when an invalid sales price is given.
{if error:invalid_sale_price}
<p style="color:red;">You have entered an invalid sales price</p>
{/if}error:out_of_stock
Return the error when a product is out of stock
{if error:out_of_stock}
<p style="color:red;">There is not enough stock for this product.</p>
{/if}Product Modifiers
Available from v3.3.0
With product modifiers (or product options), you can extend the price of a product using custom fields.
For example, suppose you’re selling a phone and want to offer an optional USB cable for a few extra bucks. With product modifiers, that’s possible.
The Tag
To make the tag as flexible as possible, we created a small tag that is only available inside the {exp:reinos_store:add_to_cart} tag.
It is called {reinos_store_modifier}.
{reinos_store_modifier
name="incl_cable"
label="USB cable"
value="yes"
sku="incl_cable"
price="9.00"
}The example above creates a modifier option that can be listed as follows:
{modifiers}
<label class="font-medium" for="{modifiers:label}">{modifiers:label}</label>
{modifiers:options}
<div class="flex gap-x-2 items-center">
<input type="checkbox" name="{modifiers:form_input_name}" value="{modifiers:options:value}"> {modifiers:options:title} (+{modifiers:options:price:formatted})
</div>
{/modifiers:options}
{/modifiers}So far, we’ve only discussed one option — a checkbox. But you can also create a <select> list.
First, register the options:
{reinos_store_modifier
name="size"
label="Size"
value="XL"
sku="xl"
price="3"
weight="1"
}
{reinos_store_modifier
name="size"
label="Size"
value="L"
sku="l"
price="2"
weight="1"
}Then list them in the HTML like this:
{modifiers}
<label class="font-medium" for="{modifiers:label}">{modifiers:label}</label>
<select class="input" name="{modifiers:form_input_name}">
<option value="">----</option>
{modifiers:options}
<option value="{modifiers:options:value}">{modifiers:options:title} (+{modifiers:options:price:formatted})</option>
{/modifiers:options}
</select>
{/modifiers}Or combine both a checkbox and a select:
{reinos_store_modifier
name="incl_cable"
label="Inclusive USB cable"
value="yes"
sku="incl_cable"
price="9.00"
weight="10"
}
{reinos_store_modifier
name="size"
label="Size"
value="XL"
sku="xl"
price="3"
weight="1"
}
{reinos_store_modifier
name="size"
label="Size"
value="L"
sku="l"
price="2"
weight="1"
}
{modifiers}
<label class="font-medium" for="{modifiers:label}">{modifiers:label}</label>
{if modifiers:name == 'incl_cable'}
{modifiers:options}
<div class="flex gap-x-2 items-center">
<input type="checkbox" name="{modifiers:form_input_name}" value="{modifiers:options:value}"> {modifiers:options:title} (+{modifiers:options:price:formatted})
</div>
{/modifiers:options}
{if:else}
<select class="input" name="{modifiers:form_input_name}">
<option value="">----</option>
{modifiers:options}
<option value="{modifiers:options:value}">{modifiers:options:title} (+{modifiers:options:price:formatted})</option>
{/modifiers:options}
</select>
{/if}
{/modifiers}Dynamic prices
We also support dynamic price updates via JavaScript. Simply add the {exp:reinos_store:modifier_js} tag at the bottom of the page where your {exp:reinos_store:add_to_cart} tag is, or in your site’s HTML footer.
Then, add one of the following CSS classes to the price element:
reinos-store-dynamic-pricereinos-store-dynamic-price-plus-tax
The JavaScript will automatically update the innerHTML of those elements with the new price.
Example
Default
Below a small example how you can add a product to your cart
{exp:reinos_store:add_to_cart
form_class="space-y-3"
entry_id="{entry_id}"
sku="{entry_id}"
name="{title}"
price="{product_price}"
sale_price="{product_sale_price}"
weight="{product_weight}"
disable_shipping="{product_disable_shipping}"
return_url="reinos_store/cart"
tax="high"
{!--Custom fields via prop --}
custom_fields:test="test custom field"
}
{if error:invalid_price}
<p style="color:red;">You have entered an invalid price</p>
{/if}
{if error:invalid_sale_price}
<p style="color:red;">You have entered an invalid sale price</p>
{/if}
{if error:out_of_stock}
<p style="color:red;">There is not enough stock</p>
{/if}
<div class="flex flex-col space-y-1">
<label class="font-medium">Custom Field</label>
<input class="input" type="text" name="custom_fields[field_from_input]" placeholder="custom field"/>
</div>
<div class="flex flex-col space-y-1">
<label class="font-medium" for="qty">Aantal</label>
<input class="input" type="number" id="qty" name="qty" value="1"/><br>
{!-- a simple note --}
<label class="font-medium" for="note">Aantal</label>
<input class="input" type="text" id="note" name="note" value=""/><br>
{!-- You can also update a custom field for an cart item here --}
{!-- "field_from_input" is here the name of the custom field --}
<input class="border p-1 rounded" value="{exp:reinos_store:custom_cart_item_field_value cart_id="{cart:id}" field="field_from_input"}" name="custom_fields[{cart:id}][field_from_input]">
</div>
<input type="submit" class="button" value="Add to Cart"/>
{/exp:reinos_store:add_to_cart}With options/modifiers
*Version 3.3.0 contain product modifiers that change the price as well. *
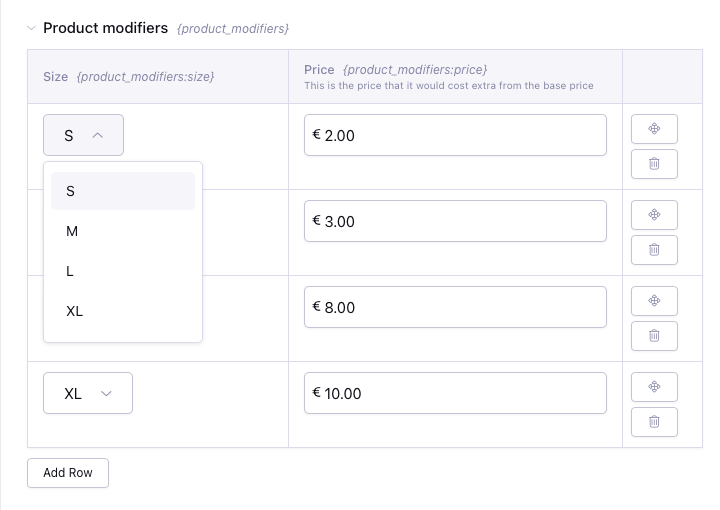
Let's say you have different size for your t-shirt. You will create a grid field where you add the size (S, M, L, XL, XXL etc) and add the extra field for the price.

{embed="reinos_store/_header"}
<h1 class="font-bold mt-5 mb-10 text-2xl">Reinos Store test page</h1>
<div class="grid grid-cols-3 gap-3">
{exp:channel:entries channel="products"}
{exp:reinos_store:add_to_cart
form_class="space-y-3"
entry_id="{entry_id}"
sku="{entry_id}"
name="{title}"
price="{product_price}"
return_url="reinos_store/cart"
tax="high"
}
{!-- Define the product modifiers --}
{product_modifiers}
{reinos_store_modifier
name="size"
label="Size"
value="{product_modifiers:size}"
sku="{product_modifiers:size}"
price="{product_modifiers:price}"
}
{/product_modifiers}
<div class="product border p-5 rounded-md bg-gray-100 space-y-3">
<h2 class="font-medium text-lg">{title}</h2>
<h3 class="price">
<!-- Mark the class reinos-store-dynamic-price to updater the price dynamically -->
<span class="reinos-store-dynamic-price">{product_sale_price:plus_tax_formatted}</span>
</h3>
<img class="w-full" src="https://place-hold.it/640x300" alt="Card image cap">
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
{if error:invalid_price}
<p style="color:red;">You have entered an invalid price</p>
{/if}
{if error:invalid_sale_price}
<p style="color:red;">You have entered an invalid sale price</p>
{/if}
{if error:out_of_stock}
<p style="color:red;">There is not enough stock</p>
{/if}
<div class="flex flex-col space-y-1">
<label class="font-medium" for="qty">Aantal</label>
<input class="input" type="number" id="qty" name="qty" value="1"/><br>
</div>
<div class="flex flex-col space-y-1">
{modifiers}
<label class="font-medium" for="{modifiers:label}">{modifiers:label}</label>
{if modifiers:name == 'size'}
<select class="input" name="{modifiers:form_input_name}">
<option value="">----</option>
{modifiers:options}
<option value="{modifiers:options:value}">{modifiers:options:title} (+{modifiers:options:price:formatted})</option>
{/modifiers:options}
</select>
{/if}
{/modifiers}
</div>
<input type="submit" class="button" value="Add to Cart"/>
</div>
{/exp:reinos_store:add_to_cart}
{/exp:channel:entries}
</div>
{exp:reinos_store:modifier_js}
{embed="reinos_store/_footer"}
``