Appearance
Global Settings
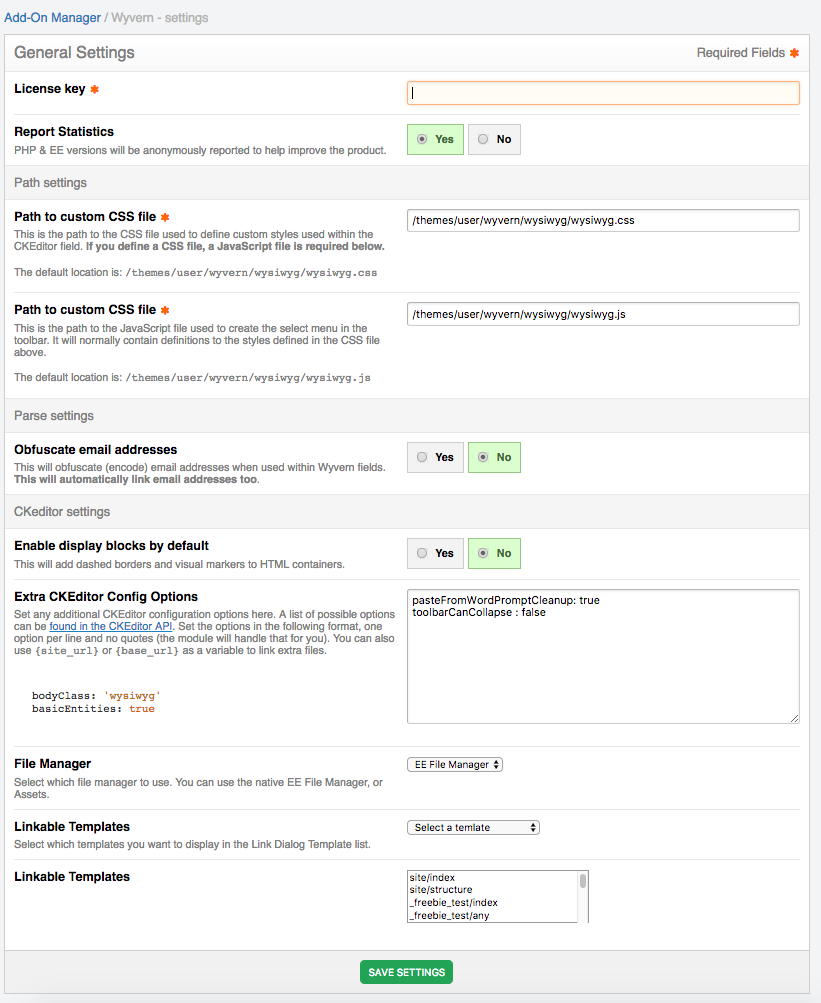
Path to custom CSS file
This is the path to the CSS file used to define custom styles used within the CKEditor field. If you define a CSS file, a JavaScript file is required below.
The default location is: /themes/user/wyvern/assets/wysiwyg/wysiwyg.css
Path to custom CSS file
This is the path to the JavaScript file used to create the select menu in the toolbar. It will normally contain definitions to the styles defined in the CSS file above.
The default location is: /themes/user/wyvern/assets/wysiwyg/wysiwyg.js
Obfuscate email addresses
This will obfuscate (encode) email addresses when used within Wyvern fields. This will automatically link email addresses too.
Enable display blocks by default
This will add dashed borders and visual markers to HTML containers.
Extra CKEditor Config Options
Set any additional CKEditor configuration options here. A list of possible options can be found in the CKEditor API. Set the options in the following format, one option per line and no quotes (the module will handle that for you). You can also use {site_url} or {base_url} as a variable to link extra files.
File Manager
Select which file manager to use. You can use the native EE File Manager, or Assets.
Linkable Templates
Select which templates you want to display in the Link Dialog Template list. Options are all templates template group custom range